Senior managers will know that mobile development, like all technology, moves fast. About ten years ago, fully native solutions were the only way to provide a first-class mobile experience, so expertise in Objective C and Java (now replaced by Swift and Kotlin for native iOS/Android development) was essential.
Hybrid frameworks, which utilise web languages like JavaScript and interact with native SDKs, were not mature enough in their early years to be a viable competitor to native development. Consider, for example, one of the earliest native frameworks, PhoneGap (now known as Cordova): while it made mobile development easier for web developers, performance issues meant that applications wouldn’t run as fast as their native counterparts. Furthermore, as Cordova renders content in web views, the look and feel of these hybrid apps was noticeably worse.
However, in 2022, the situation is quite different, and in this article, we’ll explore one hybrid framework, React Native, in more depth.
How is React Native making hybrid development as native as possible?
Since its inception in 2015, React Native (RN) has been making big strides, alongside competitors like Flutter1, and is now one of the frontrunners of hybrid development.
Unlike hybrid predecessors, RN provides a much more native feel as rather than rendering embedded web views, it renders actual native components.
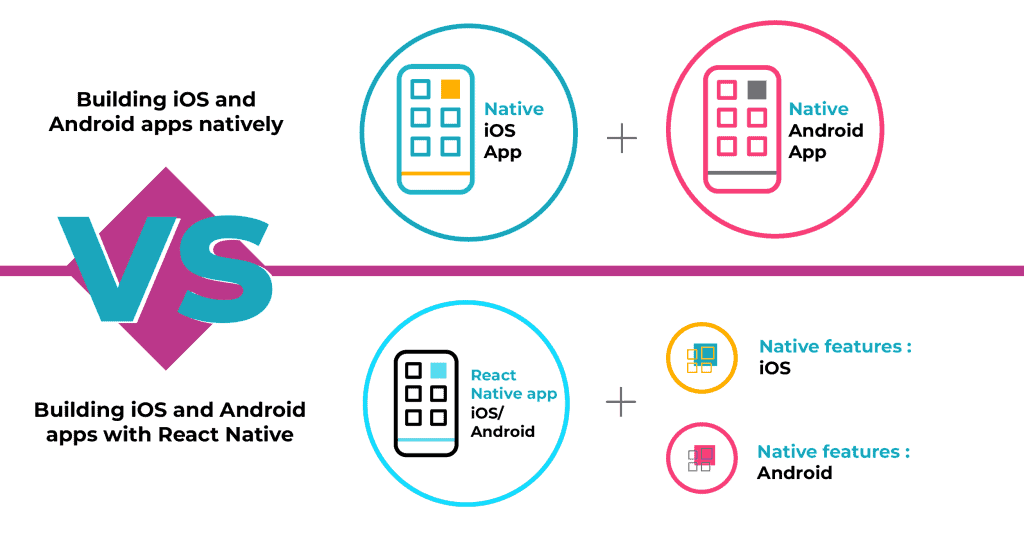
Like all hybrid approaches, the main appeal of RN is that it’s cross-platform: rather than having to build two completely different apps (one that would run on iOS and the other on Android), you write your code once and let the RN framework do all the heavy lifting in translating this to OS level code.
Being cross-platform is the reason for RN’s first big upside: development is made much quicker, as, with RN, you only have to write one application. This is perfect for clients that need both an iOS and Android app developed within a short timeframe.
The other upside is familiarity with the tech stack: React is the most popular frontend web library right now, and whereas web developers can be found in abundance, native iOS/Android developers are harder and harder to come by.
Four deciding factors to consider when planning to use React Native
Device performance
Does this mean that there is no need for fully native development any longer? Well, not quite. RN can never match the performance of a fully native app as you won’t be writing native code directly. This might impact an app where device performance is key, like with a mobile game.
However, under most circumstances, any device performance impact will not be noticeable to the end user or affect your businesses KPIs, after optimising RN’s performance by following best practices.
Native functionality support
RN does not support all native functionality out-of-the box – and if a new native feature is being developed by Apple or Google, inevitably there might be a lag in getting the RN team to introduce the necessary plugins for integrating with it. This applies even more so to integrations with third-party SDKs (e.g., for payment providers).
This is countered by a big community of RN developers that make plugins available for anyone to use, even before official support is available. And finally, it is possible to write your own plugins to integrate with native SDKs, bridging between native code and Typescript.
Internal features vs native features
Features that require native support, such as integrations with Apple or Google Wallet, will be much rarer than features internal to the app, e.g. navigating between different application screens. Hence, for the majority of application features (and thus development time spent), RN’s own capability will probably be sufficient for your needs, without the need to write any native code.
Debugging ease
The extra layer of abstraction added by using the RN framework can make it harder to debug or fine-tune behaviour, as you cannot access native APIs directly.
However, as long as you’re not building esoteric features (in which case you would have probably chosen to go native in the first place), the official RN SDKs should have you covered, and there is also a large amount of community support should you run into tricky issues.
If building a cross-platform native mobile app is the answer, use Kotlin Multiplatform Mobile
If you find that building a native mobile app is the answer, and you need both an iOS and Android version, look for a framework that offers you similar flexibility and saves you on development time. In Softwire’s experience in building native and hybrid RN mobile apps, we would recommend the Kotlin Multiplatform Mobile (KMM) approach for building fully native apps that work on both Android and iOS devices.
The beauty of this route is that you build a common core written in Kotlin for the business logic, and separate views for iOS and Android that interact with the core. A little about this route to get you started:
Shared business logic, but with customisation options
We followed the KMM approach with a major transit company, who wanted both native iOS and Android applications as well as a website. While we were able to use the same business logic for both apps, on those occasions where different behaviour was required for iOS/Android, having separate UI layers simplified the implementation.
Allows for hands-on management
This approach is perfect if you want to retain maximum flexibility with the management of the mobile app, but without having two completely independent applications. It gives you the chance to add a lot of OS-dependent customisation.
We’d recommend this where businesses are comfortable taking on the support of a native application build after handover from supplier partners.
Large developer and time overheads
Developers will appreciate that with native app development, there’s a time trade-off for the two OSs, even with the code sharing made possible by KMM.
For example, delivering a new feature for the two mobile versions can take up to twice as long, on average, than implementing the same feature on the web – and longer still, if the mobile versions have highly complex UIs. This can become noticeable and costly quite fast.
Summary: Weighing up React Native and Native implementations
Every business moving towards a more digital future will face its own challenges
Today, the most common challenges will be around timelines, budget, and long-term application support.
For these reasons alone, RN is an appealing choice for many businesses – you only have to write the app code once, and there are many developers familiar with Typescript in general and React in particular, so it will be easy to support your app in the long term.
Choosing RN doesn’t mean you have to buy out of certain native features – either you can write your own plugins to make them immediately usable, or, if implementation isn’t urgent, wait until the RN team have officially added support.
However, if you had no constraints whatsoever on time, budget and availability of expert resource, or you know from the get-go that you will require strong customisations for many features for iOS/Android, going fully native might be the most sensible approach.

My final winner: React Native
In the case of RN, I believe that the benefits (speed of development, availability of expertise) far outweigh the issues (having to sometimes deal with slightly trickier integrations, performance issues for apps with very high CPU usage).
Ultimately, here’s the way I think of it: if 90% of your functionality will be internal to the app and hence take half as long to implement by taking a hybrid approach, and 10% of features requiring native integrations will be a bit fiddlier, you are still saving a lot of time and money overall by going down the hybrid RN route.
What can you do to help your mobile development plans?
The mobile framework that’s right for you might be completely different to what works for another company. Insightful information can help you make an informed decision from the get-go, reassuring your stakeholders and giving you confidence in your path forward.
Working with Softwire takes out the guess work and helps you choose the best hybrid or native mobile apps and mobile-optimised web experiences for your business and developers. It’s easy to have a conversation about your project and let us make the journey smoother. Get in touch with our mobile consultants using our enquiry form and we’ll get in touch.