From playing games to managing money, and from booking travel to helping us sleep, our smartphones permeate into virtually every aspect of our lives. Smartphones’ ever-presence in our day-to-day routines means it’s little wonder organisations want to offer us ways of interacting with their products and services via our phones.
To reach the majority of the market, your mobile offering needs to work on both Android and iOS. We have lots of discussions with prospects and customers about the best way to achieve this. Should you build two separate ‘native’ apps, one for each platform? Would a mobile website meet your aims better than an app? Or would one of the many cross-platform frameworks, which enable some of the code to run on both platforms, offer the best middle ground?
If you’re thinking about building or refreshing a mobile offering, we’ve put together some of the most important factors to take into account when deciding which route is best for you.
Should you even consider cross-platform?
Before we dive in, a quick note on who this advice is aimed at. If you’re considering building a tool that will service your existing operations – a way of accessing your ecommerce store on a mobile device, for example – then read on.
If, however, what you’re looking to create is your product – a podcasting app, perhaps – then in all likelihood, your best option is to build native applications for iOS and Android. If this is the case, we’d love to talk to you about your idea, but you probably don’t need to read this blog!
Why build cross-platform?
A fully ‘native’ app built for Android won’t work on iOS, and vice versa. Creating completely native apps for both platforms results in duplication, because you build everything from the ground up for each platform.
There are times where the benefits of having a fully native app will outweigh the costs of this duplication. But in other cases, it can be quicker and cheaper to build and maintain part or all of the functionality to run across both iOS and Android.
The three key ways to deliver your mobile offering on both iOS and Android
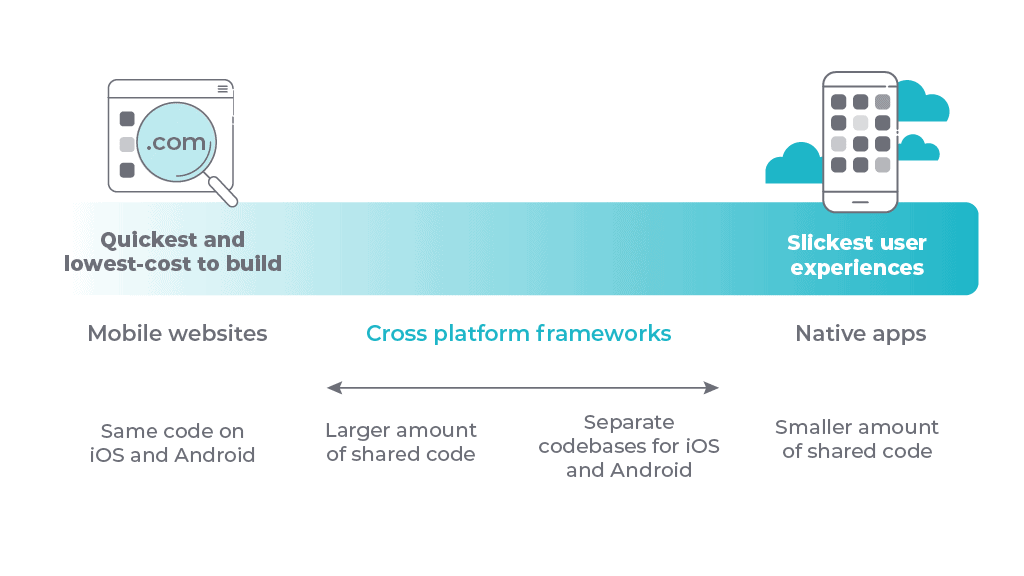
There are different ways you can make your mobile offering available on both mobile platforms:
1. Mobile websites
At one end of the scale, you build a responsive website that’s easily usable in a mobile browser, as well as on other platforms, including desktop and tablet. This has several benefits. It’s a single codebase to write and maintain across all web-enabled platforms. There are no app store approval processes to navigate. And it’s often the fastest and lowest-cost option, particularly if the functionality you’re looking to offer is already available via your desktop website: you can use what you’ve got as the basis.
2. Native apps
At the other end of the scale, you build native apps for each platform. This generally enables you to create the slickest user interfaces. That said, it’s worth having an honest conversation about whether the functionality you’re looking to offer genuinely demands the kind of interface you couldn’t achieve on a cross-platform basis.
3. Cross-platform frameworks
Between mobile websites and native apps are the many and diverse cross-platform frameworks. These enable you to build more native-like apps, released via the official app stores, but with shared codebases for some functionality.
How much of the code is shared between the platforms depends on the framework you choose. Some enable you to write virtually everything in the central codebase, while others focus on specific areas, such as the business logic, leaving you to create native user interfaces for each platform.
Examples of cross-platform frameworks include React Native, Kotlin Multiplatform, Cordova, Ionic and Xamarin.

How to select the best option for your mobile offering
To determine which path you go down, divide your mobile offering into three conceptual layers:
| 3 – User interface |
| 2 – Tasks that happen on the mobile device (but not the user interface) |
| 1 – Back-end servers or services that the mobile offering will integrate with (not on the mobile device) |
Layer 1 is by definition shared across both platforms. However, the nature of these back-end services may impact your decision on whether layer 2 should include cross-platform elements. For example, if the back-end services are complex to interface with, it may be beneficial to build these layer-2 integrations once, and share them across Android and iOS.
Equally, if your mobile offering includes a lot of business logic at layer 2, which again will be the same on both platforms, a shared codebase is likely to be desirable.
On the other hand, you may want to use various device-specific hardware features at layer 2, and do so with high levels of granularity. This could include the gyroscope or secure vault. If this is the case, native apps are likely to be preferable, since you’ll generally benefit from more-granular access than you can achieve using the web APIs for these components (if these exist at all).
Moving up the stack, ask yourself how important an incredibly slick user interface is to your overall user experience. If it’s of high importance, and your offering is relatively light at layer 2, then native apps for Android and iOS will likely be your best option.
If, however, you want a really polished user interface, and also have a lot of shared business logic across the two platforms, pick one of the cross-platform frameworks that enables shared code at layer 2, while enabling you to craft native user interfaces for each platform.
Hybrid options
A further option on the table is to go hybrid. Many cross-platform frameworks enable you to include islands of native code, if needed. It’s also possible to retrospectively add a multi-platform framework to a native app, if you decide you want to build shared functionality.
And finally – understand the potential complexity
One last thing to know about multi-platform frameworks, is that while they bring the benefits of a single codebase, each framework also adds complexity. Depending on the nature of what you’re building, using a cross-platform framework may require more effort than developing two native applications. Equally, bugs that find their way into your app may take longer to investigate and fix, due to the intricacies of the way different frameworks operate.
Guiding your mobile journey
There’s a huge amount to consider when deciding how to make your mobile offering available on both iOS and Android. We hope this article has given you some insights into the questions to be asking to shape your decision.
If you’d like to discuss your ideas and options with one of our mobile specialists, we’d be delighted to help guide your journey. You can get in touch with us via our contact page.